بازدید امروز : 8
بازدید دیروز : 1
کل بازدید : 12177
کل یادداشتها ها : 11
------------------------------------------------------
تگ یا برچسب به فرامینی گفته می شود که در قالب HTML وجود دارد و توسط مرورگر شناسایی و اجرا می شوند. به عنوان مثال <html> یک تگ می باشد. همانطور که مشاهده می کنید تگ ها بین علامت <> قرار داده می شوند.
اغلب تگ ها دارای تگ آغازین و پایانی می باشند. به عنوان مثال تگ پایانی برای مثال بالا <html/> می باشد.
اما برخی تگ ها به عنوان تک تگ شناخته می شوند و دارای تگ خاتمه نیستند ، مثلا <br/> .توجه کنید که / با یک فاصله بعد از حرف br بکار رفته در صورتی که در تگ پایانی / قبل از کلمه و بدون فاصله با آن بکار می رود. در ادامه این موضوع را بهتر درک خواهید کرد.
حال که مفهوم تگ و انواع آن را شناختیم باید بدانیم برای ایجاد یک صفحه که مرورگر آن را به عنوان صفحه وب شناسایی کند به چه تگ هایی نیاز داریم.
اهداف:
نکته 1: برای کد نویسی HTML به محیط خاصی نیاز ندارید و می توانید از NotePad ویندوز استفاده کنید.توجه کنید Word و یا WordPad محیط های مناسبی برای این کار نیستند.
نکته 2: یکی از نرم افزارهای قدرتمند جهت ارائه ی محیط پیشرفته ی کد نویسی برنامه ی Adobe DreamWeaver می باشد که محیطی دوگانه به صورت کدنویسی و یا طراحی و تلفیقی از این دو را برای شما فراهم می آورد.
دانلود برنامهAdobe DreamWeaver
هر صفحه وب از 2 تگ ساخته می شود (یعنی 2 تگ ضروری می باشد) که عبارتند از تگ <html> و تگ <body>. تگ<html> به مرورگر می گوید که صفحه ی مورد نظر از این بخش آغاز گردیده و تگ <body> نیز تعیین می کند بدنه ی صفحه (بخش قابل مشاهده توسط بیننده) از کجا آغاز شده است.
همانطور که ذکر شد این تگ ها دارای تگ خاتمه می باشند که به ترتیب عبارتند از <html/> و <body/>.
2 تگ دیگر نیز داریم که گرچه ضروری نیستند ولی مهم می باشند.این تگ ها بعد از تگ <html> و قبل از تگ <body> قرار می گیرند و عبارتند از <head> و <title> .
خوب تاحال 4 تگ ضروری را فرا گرفتیم و می توانیم یک صفحه ی وب بسیار ساده را ایجاد نماییم.
تمرین 1-2:
نرم افزار NotePad را از منوی شروع ویندوز یافته و اجرا نمایید.
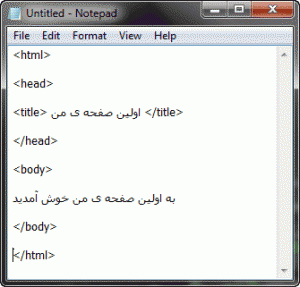
1- یک صفحه با موضوع ” اولین صفحه ی من” و متن “به اولین صفحه ی من خوش آمدید” ایجاد نمایید.
2- فایل را با پسوند .html و یا .htm ذخیره کنید.
از آنجایی که این اولین صفحه ی ساخته شده توسط شماست ممکن است نیاز به راهنمایی داشته باشید.پس به ادامه ی مطلب توجه کنید.
در تصویر زیر نمونه ی حل شده ی تمرین بالا را مشاهده می کنید.

توجه کنید که یک صفحه از دو بخش عمده تشکیل شده است . بخش سر (head) و بخش بدنه (body) که تنها بخش بدنه نمایش داده می شود و در بخش سر کدهایی قرار می گیرند که در دروس بعدی به آن ها خواهیم پرداخت. یکی از این تگ ها تگ عنوان یا <title> می باشد.
نکته 3: به ترتیب باز و بسته شدن تگ ها توجه کنید.همیشه ترتیب بستن تگ را کنترل کنید ، مثلا بعد از تگ <head> تگ<title> آغاز شده است و بعد از بسته شدن تگ <title> تگ <head> خاتمه یافته است. گرچه عدم رعایت این نکته مشکلی در نحوه ی نمایش ایجاد نمی کند ولی بر خلاف استاندارد های موجود می باشد و خطا محسوب می گردد.
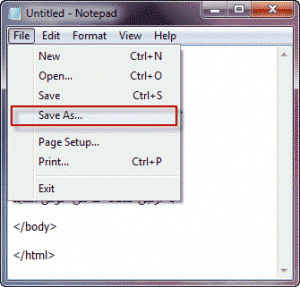
وقتی کدهای بالا را در Notepad نوشتید نوبت به ذخیره ی آن می رسد که به ترتیب زیر عمل می کنیم:

و در مرحله بعد در پنجره ی باز شده نام صفحه ی خود را نوشته و پسوند آن را از .txt به .html و یا .htm تغییر دهید و از آنجایی که از متن فارسی استفاده کرده ایم Encoding را برابر Unicode و یا UTF-8 قرار می دهیم.

نکته 4: در صورتی که پسوند را مشاهده نمی کنید در My Computer از منوی بالا گزینه ی Folder Option (Vista & 7 : Organize – Folder and Search Options) را انتخاب کنید و از لبه ی View تیک گزینه ی Hide extension for known file types را بردارید)

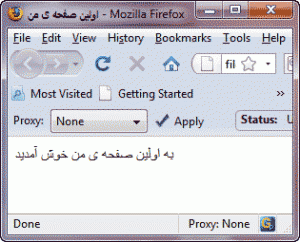
حال می توانیم صفحه ی خود را مشاهده کنیم. بر روی MyFirstPage.html کلیک کنید تا نتیجه ی کار خود را مشاهده کنید. این صفحه چیزی شبیه به این خواهد بود :

تمرین 2-2 :
یک صفحه ی html با موضوع و متن دلخواه ایجاد کنید و آن را در مرورگر خود مشاهده نمایید.
پاسخ تمرین 2-2:


